Vorteile einer interaktiven Website für Ihr Unternehmen
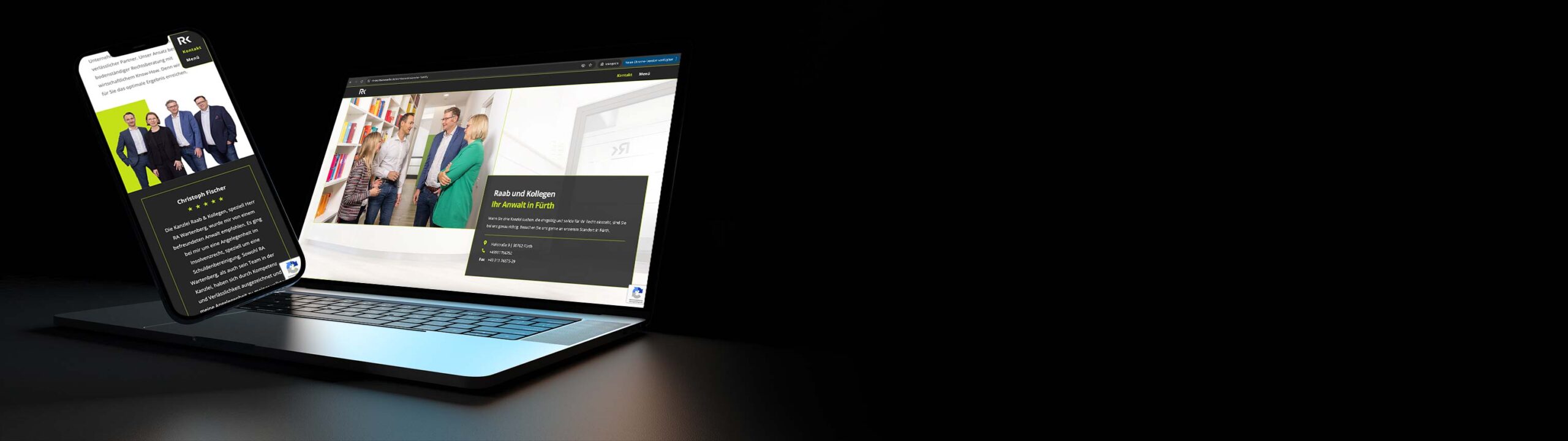
Sie möchten, dass ihre Website etwas Besonderes ist? Dass Besucher und Kunden mit der Seite interagieren und sich mit Ihren Inhalten beschäftigen? Lassen Sie mich Ihnen die Vorteile aufzeigen, die das für Ihr Unternehmen bringt.
Eine interaktive Website bindet Ihre Kunden
Ganz klar, wenn ich mich mit einer Website beschäftige, dann setze ich mich auch mehr mit ihren Inhalten auseinander. Das ist schließlich die Hauptmotivation hinter einer Website. Sie wollen ja nicht, dass Besucher nur kurz über die Seite scrollen und dann gelangweilt weiterspringen.

Studien zeigen: Interaktive Inhalte erhöhen die Aufmerksamkeitsspanne und bleiben besser im Gedächtnis.
Diese Interaktivität wirkt wie ein Gespräch zwischen Ihrer Marke und dem User. Wenn ein Kunde zum Beispiel durch animierte Diagramme, Quizze oder Umfragen mit Ihrer Website interagiert, bleibt er automatisch länger auf der Seite. Dadurch wird das Nutzererlebnis nicht nur verbessert, sondern es weckt auch Interesse am gesamten Angebot. Die Zeiten, in denen eine statische Website mit bloßem Text und Bildern ausreichte, sind längst vorbei.
Jede Interaktion der Nutzer ist wertvoll für Ihr Unternehmen
Abgesehen davon, dass man das Interesse von Seitenbesuchern weckt und Sie sich von Ihren Mitbewerbern abheben, gibt es auch für Ihr Unternehmen relevante Vorteile. Eins der am häufigsten verwendeten Beispiele ist das klassische Kontaktformular.
Sie sparen Zeit und Geld, wenn Anfragen durch ein Kontaktformular vorqualifiziert werden. So können Leads generiert und sortiert werden und gleich an die zuständige Abteilung in Ihrem Unternehmen weitergegeben werden.
Je nach Komplexität können Sie auch alle Informationen abfragen, die für ein Angebot notwendig sind, so dass Sie nicht erst alles im Detail nochmal telefonisch nachfragen müssen.
Ein weiteres hilfreiches Tool ist die Suchfunktion. Dies bietet sich gerade für umfangreichere Firmenseiten mit vielen Unterseiten und Angeboten an.
Nicht nur können Benutzer so schnell und einfach das finden, was sie suchen. Über entsprechende Auswertung wie Google Analytics können Sie auch alles sehen, was User gesucht haben. So bekommen Sie ganz nebenbei noch eine Marktanalyse bei Ihrer Zielgruppe.
Vorteile einer interaktiven Homepage für SEO und Reichweite
Die Zeiten haben sich geändert. Die Ziele nicht. Jeder Unternehmer, der eine Webseite hat, möchte natürlich seine Reichweite steigern, bekannter werden und mit mehr Kunden in Kontakt treten.
Dieses Prinzip nennt man auch SEO (Search Engine Optimization, zu deutsch Suchmaschinenoptimierung)
Früher waren hier Dinge wie Backlinks und Keywords die wichtigsten Faktoren. Backlinks sind Verlinkungen von anderen Seiten auf Ihre eigene Seite. Für diese Links geben Leute immer noch viel Geld aus.
Dabei hat Google nun selbst bestätigt, dass Backlinks nicht mehr zu den wichtigsten Ranking-Faktoren zählen. Etwas anderes ist dafür deutlich wichtiger, und das sind die sogenannten Nutzersignale.
Google möchte natürlich Marktführer unter den Suchmaschinen bleiben. Das kann Google nur, wenn die Nutzer zufrieden mit den Ergebnissen sind, die Google ausspuckt.
Deswegen achtet Google eben sehr darauf, wie die Nutzersignale von Websites sind. Wenn ein Nutzer Ihre Seite nach kurzer Zeit wieder verlässt und weitersucht, ist das eben ein schlechtes Signal. Die Suchmaschine wertet es dann so, dass der Inhalt Ihrer Website nicht attraktiv ist.
Eine interaktive Webseite mit interaktivem Content hingegen wird länger genutzt und auf der Seite Klicks und Scrollen erzeugen. Dadurch wiederum werden interaktive Webseiten von Google mit mehr Reichweite belohnt.
Fazit: Tools, Infografiken, Videos, Hover-Effekte oder eine Slideshow sind nicht nur visuell ansprechend, sondern auch entscheidend für mehr Reichweite bei den Suchergebnissen.
Erstellung einer interaktiven Website
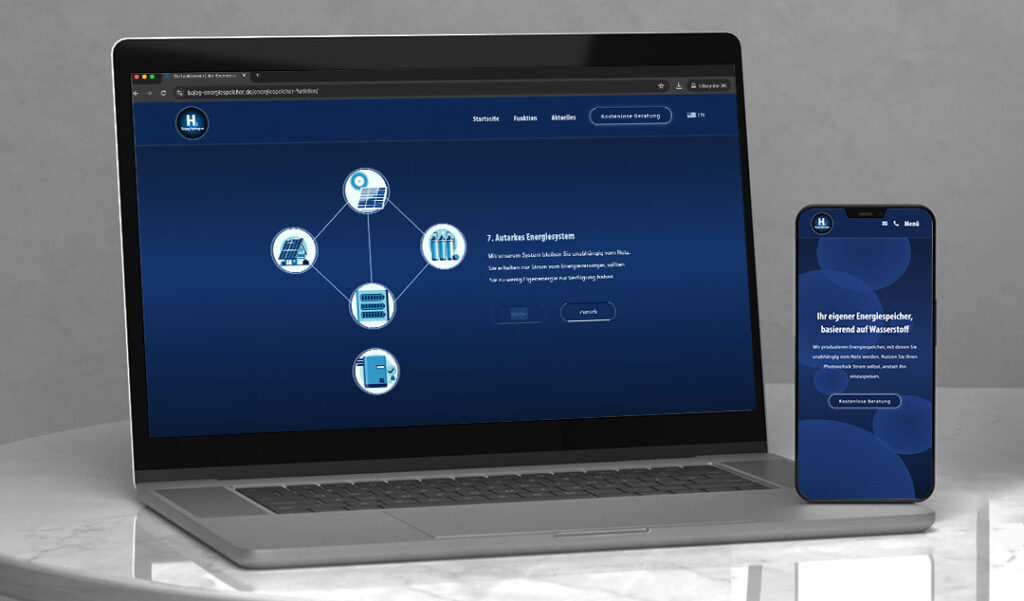
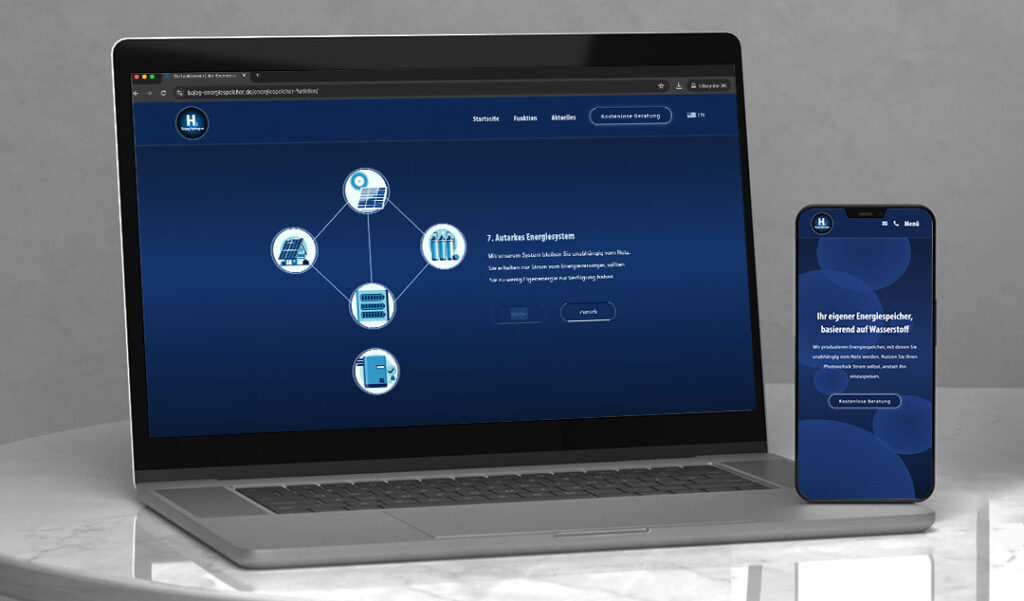
Ein gutes Beispiel ist die Website bajog-energiespeicher.de

Mein Kunde hatte spezifische Anforderungen, die teilweise auch komplex waren und Programmierkenntnisse erforderten.
1. Interaktive Grafik
Mein Kunde plant und baut Anlagen, um Wasserstoff zu speichern. Er wollte eine Grafik, mit der seine potenziellen Kunden manuell durch die einzelnen Schritte des Ablaufs navigieren können. Ein responsives Design der Grafik welches auch auf einem kleineren Gerät funktioniert war hier eine echte Herausforderung.
Jedes Element hat per Code seine eigenen Koordinaten zugewiesen bekommen. Durch Klicken der Buttons kann ich in diesem Ablauf schrittweise nach vorne oder zurück gehen, und jedes Element wird mit einem Effekt ein- oder ausgeblendet. Das ist nur mit Javascript, HTML und CSS möglich.
Probieren Sie es selbst aus:
bajog-energiespeicher.de/stromspeicher-photovoltaik
2. Leistungsrechner
Eine weitere individuelle Funktion ist ein Rechner, bei dem potenzielle Kunden sehen können, ob sich eine Wasserstoffanlage für sie lohnt. Der User gibt seinen Stromverbrauch und seine Photovoltaik-Leistung ein, und mit Javascript und einer gut durchdachten Formel wird ausgerechnet, ob sich eine Anlage für ihn lohnt und wieviel er netto an Wasserstoff produzieren kann.
Durch Analyse-Software sehe ich, dass diese Elemente fleißig auf der Website genutzt werden und es entstehen auch regelmäßig Leads.
Interaktive Elemente vertiefen das Engagement von Usern auf Ihrer Website, sorgen für mehr Reichweite und eine bessere SEO und sind erwiesen eine leistungsstarke Ressource für jeden Webauftritt.
Veröffentlicht am: 03.11.2024